בפוסט הזה ניתן פיתרון לדילמה ידועה: אנו רוצים גם מערכת CMS (מערכת לניהול תוכן) עם כל היתרונות שלה, וגם עיצוב ייחודי, שלא ייראה בנאלי ורגיל. ניתן לשלב בין השניים: וזה לגמרי לא מורכב!
היום, כל אתר- אפילו הכי בסיסי- חייב מערכת לניהול תוכן. לא ניתן להסתפק בדפים סטטיים מבוססי HTML משני סיבות:
1. עדכונים והוספת דפים ותוכן בצורה פשוטה להחריד, שיכולים להתבצע גם ע"י הלקוח.
2. עניין ה-SEO: עכבישי גוגל, מה לעשות, אוהבים ובצדק, דפים דינמיים. דפים דינמיים= אתר חי. אתר חי= אתר מעודכן ומלא עניין. מערכות ה-CMS הגדולות והידועות נבנו מלכתחילה בהתאמה מלאה ל SEO.
מצד שני, אתר גם צריך עיצוב ייחודי. עיצוב ייחודי מתבצע ע"י גרפיקאי שלא רק שצריך לעצב קומפוזיציית מסך יפה, אלא גם צריך להיות בקיא בכמה עניינים קריטיים שקשורים לאינטרנט ולעולם התוכן: GUI (ממשק משתמש גרפי), נביגציה פשוטה אבל פונקציונאלית, כפתורים מושכים, "הפתעות", ועוד. לכן, אי אפשר להתבסס רק על הטמפלטים החינמיים שמסתובבים ברשת. אז, איך משלבים בין שני הדרישות? (גם CMS, וגם אתר מעוצב?)
אוקיי, אז התקנו וורדפרס על שרת ובחרנו ערכת עיצוב מהמבחר העצום שקיים היום להורדה ועכשיו נשאלת השאלה: האם ניתן לערוך דף עם עיצוב קיים בתבנית המותקנת (או לעצב אחד מאפס) ולשלב את העיצוב החדש באתר?
והתשובה המתבקשת: כן. בודאי! אנחנו מתעסקים כאן עם קוד פשוט: html ו- CSS, אז למה שלא נערוך ונשחק איתו איך שאנחנו רוצים??
נו,אז איך עושים את זה?
*הסבר קצר למתקדמים (ואם אתם לא כאלה תעברו לפסקה הבאה..): השיטה שמוצגת כאן היא שיטה פשוטה של יצירת דף "טמפלט": הדף יהיה- לאחר השימוש בטמפלט- דף סטטי, שאינו ניתן לעריכה בממשק הוורדפרס: זאת אומרת שיהיה ניתן לערוך אותו בשנית רק בעריכת הקוד שלו, והתוכן יהיה סטטי.
חשוב: בתוך וורדפרס ישנו אדיטור לכל חלק באתרבלוג. באדיטור ניתן לשנות כל ערך CSS ובעצם את כל הקוד של האתר. אבל הי, זהירות!! אם אינכם בקיאים, אל תשחקו בקוד. הלינק לאדיטור התבנית בממשק הוורדפרס הוא: http://your-domain-name/wp-admin/theme-editor.php
אז בואו נתחיל!
שלב 1: לודא שיש לנו את התשתית המתאימה
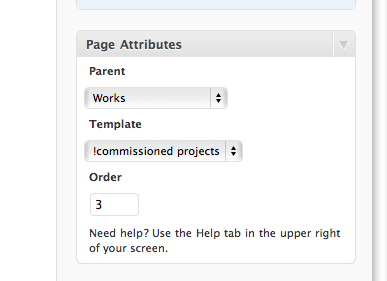
רוב ערכות העיצוב שמתאימות ל-וורדפרס גרסא 3 ומעלה, תומכות באפשרות הזאת: בדף ה- Pages בצד צריכה להיות משבצת כזאת:

יש? סבבה. נעבור לשלב הבא.
שלב 2: עיצוב ובניית הדף
לאחר שמעצביםבוניםכובתים את הדף ה- HTML, פשוט מכניסים את הקוד הבא לראש הקוד (שזה יהיה הדבר הראשון!):

ואז נשמור כקובץ PHP.
הערה: שם הטמפלט חשוב: הוא זה שיופיע לאחר מכן ברשימת הטמפלטים המוכנים לשימוש תחת הקטגוריה "טמפלטים" בדפי האתר.
שלב 3: העלאת הקבצים ועדכון הדף הרצוי בממשק הוורדפרס, שישתמש בטמפלט שבנינו!
כעת נעלה את הקובץ (באמצעות תוכנת FTP) לתקייה הראשית של האתר, וניגש לדף הרלונטי בממשק הוורדפרס (לדוג' פורטפוליו, או דף בית, שזה בהרבה אתרים דף קצת שונה עיצובית מהבלוג לדוג'), ואם עוד לא יצרנו דף כזה, נעשה את זה עכשיו.
כעת ניגש לממשק הוורדפרס, ושם נבחר תחת קטגוריית הטמפלטים את "הטמפלט" החדש שלנו. (כמו בתמונה למעלה.)
זהו.
ובשביל שיהיה לכם נוח, מצאתי טוטוריאל ביוטיוב שמסביר על מה דיברתי כאן בפוסט..

תגובות אחרונות