כשאנו באים להרכיב קומפוזיציה (מִחְבָּר בעברית) בעיצוב כרזה, דף אינטרנט, ובעצם כל דבר חזותי דו מימדי, אנו צריכים לקבוע את היחס בין כל אובייקט ואובייקט במסגרת (או בלעז ה- Frame).
מה הכלל שאם נעמוד בו, הקומפוזיציה תיראה נכונה?
בפוסט שלפניכם.
השאלה שנשאלת משחר הסטוריית האמנות היא: מה היחס הנכון בקומפוזיציה, ואיך בכלל מוצאים כללים לאסטתיקה (שאולי אמורה להיות שרירותית בכלל)?
אחד מתלמידיו של פיתגורס, מצא עוד לפני כ-2300 שנה משוואה (די פשוטה) שתוצאתה היא המספר 1.6180333 בערך. המספר הזה, בהרבה מובנים, נחשב בזמן הרנסאנס כ-"הפרופורציה האלוהית".המשוואה מתארת את היחס בין עצמים שונים בתוך מרחב פרופורציונלי, ותסלחו לי שאין לי כוח להבין את המתמטיקה, לכן לא הבאתי את המשוואה עצמה ולא סיבכתי גם אתכם בזה. הרבה מהטבע, מסתבר, "משתמש" במשוואה הזאת ליחס בין אובייקטים שונים. (דוגמאות: ספירלת השבלול, קרני הצבי, וגם, מסתבר הגוף האנושי!! -השרטוט הידוע של לאונרדו דה וינצ'י, עם הבחור והידיים הפרושות)
דוגמאות שונות למספר הנ"ל ומה שהוא מייצג:
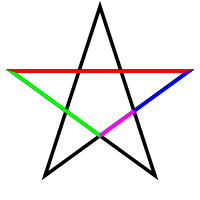
הכוכב, כפי שהוא מצוייר בהרבה מאוד מן הסמלים בעבר ובהווה:

קרדיט תמונה: ויקיפדיה
היחס בין הצלע הסגול לצלע התכלת, שווה ליחס הזהב(1.6180333), וגם היחס בין הצלע התכלת לאדום, והיחס בין הקטע האדום לירוק.

עוד דוגמה: בפרתנון באתונה, היחס בין הרוחב לגובה החזית הוא יחס הזהב
המידע הטכני נלקח מאתר ויקיפדיה.
עוד מידע:
http://he.wikipedia.org/wiki/חתך_הזהב אוקיי, אז איך אנחנו בעצם מיישמים את הכללים הנ"ל בתוך העיצוב שלנו? זאת בעצם השאלה החשובה שלשמה התכנסנו פה יום..
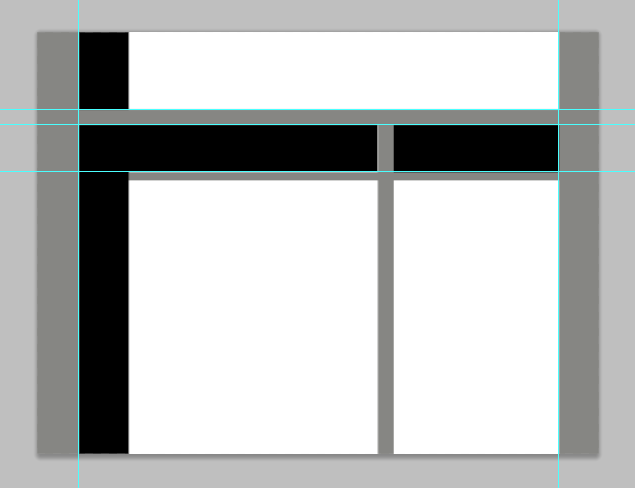
החלוקה לקווי אורך ורוחב שיוצרת את ה"גריד" (תבנית עיצובית מבוססת שורות וטורים), נהייתה סטנדרט כבר מזמן. אם עומדים בכללים פשוטים זה עושה את העבודה להרבה יותר קלה, וגם שתיראה ויזואלית הרבה יותר טוב. לדוגמא אביא את האתר המצויין שנותן גריד לעיצוב בסטנדרט שנהייה מקובל מאוד: Grid 960. באתר תוכלו לראות דוגמאות רבות וטובות שעשו שימוש במערכת הגריד המוצעת חינם (!!) באתר.
ישנם טמפלטים בסיסיים רבים שמצאתי ברחבי הרשת, שרובם גם חינמיים, שנותנים תיחום ופרופורציה לעימוד אובייקטים במרחב הדו מימדי של המעצב הגרפי. רק להקליד את המילים הרלונטיות בגוגל, כמו: free+design+templet וכו'.. גם ביו-טיוב תמצאו הרבה מידע בתחום.
אם לא רוצים להשתמש בטמפלט (שמגביל-אולי- חלק מהמעצבים), אלא לעצב ביד חופשית, אז הנה טיפ שאם נשתמש בו, העבודה תהיה גם קלה , וגם יפה ויזואלית:
עיצוב בשליש: חיתוך המסך לשליש עליון אמצעי ותחתון כאשר השליש העליון מייצג את ה- Header, האמצעי את התוכן הראשי והתחתון את ה- Footer. גם בתוך "השלישים", ניתן לחלק את המסך לשלישים או חצאים נוספים: כך שתהיה חלוקה שווה גם בתוך המסגרות..
ואם אתם רוצים לעשות תרגיל נחמד: תנסו למצוא את הגריד של: Yahoo , ואללה! , וכל אתר אינדקס גדול אחר.. שמתם לב כבר על מה אני מדבר? נכון שקל למצוא את הגריד? כשמפרקים לקוביות את אתרי האינדקס מפוצצי המידע הללו, מצליחים להבין את ההיגיון בבלאגן: ככה קל לאנשים למצוא שוב ושוב את המידע שהם מחפשים ביתר קלות: המבנה לא משתנה אף פעם.. רק המידע המוצג.

האם תוכל להסביר קצת יותר איך בונים גריד או לתת קישור.
היי יוני,
(אחלה שם יש לך..)
מה רצית לעשות בדיוק?
מה אתה מחפש?
תבניתגריד לאתר?
אולי אוכל לעזור לך יותר ספציפית?
ישנם המון אתרים שנותנים בחינם מסגרת אתר מוכנה כולל העיצוב (נדרש ידע בעריכת קוד HTML ו- CSS):
אחד טוב:
http://www.flashmo.com/
ועוד אחד:
http://www.freelayouts.com/websites/html-templates