מהי הטכניקה שבעזרתה מעצבים גרפיים בונים עיצובים וקומפוזיציות לדפי אינטרנט בפוטושופ? 5 שלבים די פשוטים, בפוסט שלפניכם.
הידעת? פוטושופ יכולה ליצור קבץ HTML מכל עיצוב. אפשר לעצב בקלות קומפוזיציות ולהעלות לאינטרנט דפים מעוצבים בקלות. הפוטושופ, מזמן כבר אינו רק כלי לצלמים שרוצים למטב ולעבד תמונות. הוא המון דברים נוספים: בין הדברים הרבים שפוטושופ מציעה לנו, נמצא כלי ה-Save For Web: אחרי שבנינו קומפוזיציית אתר שלמה נוכל לחתוך אותה ל"סלייסים" ולשמור כל סלייס כחתיכת תמונה מעיצוב האתר שלנו. כך נוכל "לתרגם" קובץ מתוכנת עיצוב לקוד HTML.
אך חשוב לזכור: פוטושופ יוצר לנו קובץ HTML ללא הגדרות עיצוביות (כקובץ CSS נלווה, הסטנדרט כיום). התוכנה רק חותכת את התמונה, ומכניסה את הפרמטרים של ה- X וה- Y של כל תמונה לתג המובנה TABLE. בעבר, עימוד העיצוב התבסס על טבלאות בלבד. לא עוד. היום כל העימוד מוחזק עם תגיות "DIV" ו- "SPAN", ושואב הגדרות מקובץ ה- CSS.
מה שניתן בכל זאת לעשות, אם נרצה ליהנות מכל העולמות, זה להעזר בפרמטרים המספריים של הטבלה שיוצרה בפוטושופ ולהמיר ידנית ל-DIV. זה מה שאני עושה, וכך אני חוסך את החיתוך הידני הסיזיפי של כל חלק בקומפוזיציה וגם משתמש ב- DIV ו-CSS.
איך זה עובד?
פוטושופ שומרת את התמונות החתוכות בנפרד אך מקשרת ביניהם, ויוצרת קובץ HTML שממפה את התמונות כטבלה, כאשר יש בכל תא בטבלה חלק אחר מהקומפוזיצה השלמה, ממש כמו בפאזל.
אז בואו נתחיל.
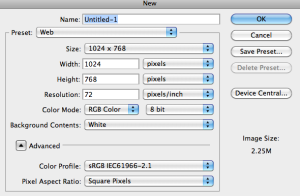
1. קודם כל, חשוב לזכור שכשמעצבים לאינטרנט אנו נעבוד על רזולוציית מסך, ב- 72 DPI. (בשונה מדפוס, ששם זה 300 DPI). ההגדרה צריכה להיות בתחילת העבודה. נבחר רזולוציה מתאימה, וגודל מתאים. עדיף 1024×768 בשביל שגם לדינוזאורים שבינינו לא יהיו באתר סרגלי גלילה צדיים.
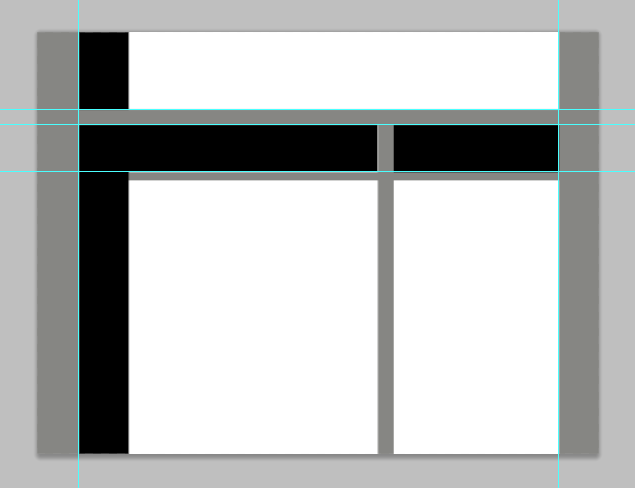
2. המסגרת החיצונית צריכה להיות פנימה עוד כ- 30 פיקסל לכל צד. ניתן למדוד עם כלי ה- סרגל, שנמצא "מתחת" (לחיצה ארוכה על הטפטפת, ויוצא עוד כמה כלים..) לכלי ה"טפטפת"
3. עיצוב ובניה של המסך. בשלב הזה נבנה את הקומפוזוציה. חשוב לתכנן את המסך בתיאום עם הלקוח: איפה נרצה לשים את הנביגציה, מה נרצה להבליט, ומה נרצה לצמצם. ניתן בתכנון להשאיר משטחים ריקים לצורך מיקום מאוחר של אלמנטים משלימים מפלאש או סילברלייט.
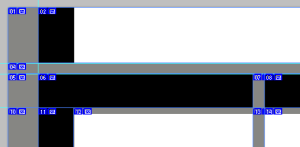
4. נעשה שימוש בכלי "חיתוך פרוסה"(הכלי ![]() – נמצא כברירת מחדל מתחת ל-
– נמצא כברירת מחדל מתחת ל-![]() ): חלוקת המסך למשבצות, כך שלקובץ ה- HTML יהיה את הגדרות השטח בצורה נכונה. כל שטח פרוס לחתיכה שתהיה לאחר מכן חלק בטבלה.
): חלוקת המסך למשבצות, כך שלקובץ ה- HTML יהיה את הגדרות השטח בצורה נכונה. כל שטח פרוס לחתיכה שתהיה לאחר מכן חלק בטבלה.
ניתן להתייחס לקובץ בהעלמת שכבות, ולבחור בשמירה את הקובץ (File – Save for web) כ- PNG, כך שישמור על שקיפות. בעבר, הדפדפנים לא תמכו בסוג הקובץ הזה, כיום כל הדפדפנים תומכים (אלא אם כן משום מה לא עדכנתם את הדפדפן 5 שנים..). יש לשמור קובץ 24PNG ביט, או JPG (שלא תומך בשקיפות).
5. נוכל לתקן את הסלייסים במסך השמירה, ולאחר שנלחץ על Save, התוכנה תשאל אותנו האם אנו רוצים גם HTML וגם את קבצי התמונה, נסמן כן. בקובץ ה- HTML ישנם כל הפרמטרים שנצטרך להגדרות בהמרה מה- HTML ל- CSS.
ועכשיו, מידע חשוב!!
לאחר שסיימתם לקרוא את הפוסט, אגלה לכם שבאתר זה תוכלו לעשות את תהליך המרת קובץ הפוטושופ שלכם לקובץ HTML, עם CSS, אוטומטית! תודו, היה שווה!



על איזה אתר אתה ממליץ להמרת PSD לקבצי css, html ? תודה
עדי שלום,
תנסי את האתר הזה- http://psd2cssonline.com/
עקרונית, עדיף לבנות ידנית, בקוד.
אם את לא יודעת קוד CSS, תוכלי להיעזר במאות מדריכים נוחים באינטרנט.
תודה על הכתבה המועילה. אני בניתי ממשק תוכנה באילוסטרייטור. אני יודעת שישנה אפשרות גם לייצא סלייסים מאילוסטרייטור אבל לא זוכרת כיצד. האם תוכל להסביר איך לחתוך מאילוסטרייטור ובכלל האם אתה ממליץ לעצב אתרים/ממשקי תוכנה באילוסטיירטור (לי אישית זה נוח יותר).
תודה רבה,
דקלה
הי דיקלה, יש אפשרות לעשות סליסינג באילוסטרייטור: File- save for web.
בהצלחה!!