פונט אריאל כבר משעמם אותך? יופי, כי עכשיו כולם יכולים: פונטים מעוצבים רבים, עכשיו להתקנה בכל אתר!פונטים עבריים רבים יכולים כיום לשמש מעצבים לא רק בפרינט, אלא גם באינטרנט! בעבר, הפונטים ה"לא סטנדרטיים" היו יכולים להיות מוצגים באינטרנט רק עם פלאגינים כדוגמת פלאש, וזה היה חסרון אם רצינו למטב את הטקסט באתר למנועי החיפוש, שלא לדבר על להיות מוצג בכל הפלטפורמות, כולל אלו של אפל.. עכשיו כולם יכולים לראות, לעצב ולהשתמש בפונטים שהם לא בהכרח הסטנדרטיים, כדוגמת Arial, Temes New Roman, Tahoma וכו'.
אז… איך נוכל להתחיל להשתמש בפונטים המעוצבים? לא הרבה, מסתבר. ראשית, נצטרך ידע מינימלי ב-html, וכמובן אתר בנוי, אפשר מבוסס וורדפרס. ניתן להתקין תבנית עיצוב חינמית עם העברית כבר בפנים או לקחת תבנית באנגלית מפה (יתרון לתבניות באנגלית: מבחר הרבה יותר גדול. חסרון: מצריך ידע בהמרת התבנית בקוד לתאימות לעברית..), כדאי לשים לב: ישנם תבניות שתומכות בעברית ("dir="rtl), אך הם באנגלית!, זה כבר עניין לפוסט אחר..
אוקיי, אז בואו נתחיל. בגדול, ישנם 2 שיטות להטמעת פונט חי באתר. השיטה ראשונה, המומלצת לטעמי, בגלל מספר סיבות. הסיבה הראשונה היא הסיבה הכלכלית: בתור וובמסטר אני מקבל הכי הרבה, בהכי פחות: תמורת 10 דולר לחודש, אין לי הגבלה למספר האתרים, הפרוייקטים וסוגי הפונטים שאני יכול להשתמש. סיבה נוספת, זה עניין הפשטות: אתר webfonts.fonts.com עושה את כל העבודה למשתמש, שלא צריך להתעסק עם קבצי הפונטים עצמם, אלא רק רוכש זכות תקופתית להשתמש בם. לאחר הרשמה קצרה ותשלום, המשתשמש בוחר ממאות הפונטים הזמינים באתר, מקבל קוד JavaScript קצר להטמעה, ותוספת קצרה לקוד ה-css, וזהו! על השיטה השניה, בהמשך הפוסט.
מדריך קצר מלווה בצילומי מסך, לשימוש באתר webfonts.fonts.com!
1. גלשו לאתר webfonts.fonts.com
2. לחצו על כפתור Sign up for free, וצרו לכם שם משתמש, וסיסמא. לאחר מכן אמתו אותם דרך הלינק שיישלח לכם למייל שלכם (להזין מייל אמיתי, כמובן. כן?), לפי ההוראות. יש איזה באג מעצבן שנתקלתי בו בשלב הזה, שימו לב: התנתקו מהאתר, ולאחר מכן התחברו בשנית. רק אחרי זה תוכלו להתחיל בתהליך.

3. עכשיו, ניגש להגדיר פרוייקט. עבור כל פרוייקט יינתן לכם קוד ייחודי, אותו תתמיעו בקוד CSS באתרכם. שימו לב: התהליך מלוה בחיצי התקדמות למעלה, מצד שמאל. בכל שלב, החיצים באתר מראים לכם באיזה שלב אתם, ומה עליכם לעשות כרגע. כעת, הקלידו את שם הפרוייקט והדומיין שלכם, ולחצו על Save Project. ולאחר מכן לחצו למעלה על החץ- לשלב הבא: choose fonts.
4. במסך הזה, בחרו פונט מהמבחר הגדול שזמין באתר. שימו לב: למעלה, בצד ימין במסך בחרו "hebrew". כעת, תוכלו לדפדף במבחר הפונטים הגדול שזמין באתר. לאחר בחירת הפונט, לחצו על Ad To Project. בצד ימין, בשורת הפונט הרלונטי. הלאה, לשלב הבא.
5. לאחר שבחרנו פונט, נלחץ למעלה על שלב ה- "Work On Style Sheet". בשלב זה, ניתן לראות את הפונטים הנבחרים לפרוייקט. זה הזמן לומר שניתן לחזור לשלבים קודמים תמיד. כמו כן, ניתן להגדיר יותר מפונט אחד לכל פרוייקט! בשלב הזה, כאמור, ניתן לבחון את כל הפונטים הנבחרים, זה לצד זה, ולראות התאמה ויזואלית. שימו לב: מומלץ לבחור בשלב הקודם יותר פונטים ממה שנשתמש בפועל בפרוייקט, ובשלב הנוכחי לסנן.
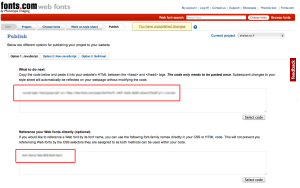
6. השלב הבא, הוא השלב בו מקבלים את הקוד הקצר להטמעה בתוך קוד האתר. חשוב: לבעלי אתר וורדפרס, את קוד הג'אווה סקריפט צריך להכניס בקובץ ה-Header.php, בתוך תגית ה- header.
האזור המסומן באדום בצילום המסך הוא קוד ייחודי לפרוייקט שהמערכת יצרה עבור האתר שלכם. העתיקו את הקוד הראשון, ושימו אותו בתוך תגית ה-Header. את הקוד השני צריך להטמיע בתוך קובץ ה-css, היכן שיש הגדרת פונט. הפונט יכול לדוגמא להחליף רק את ה- H1, לכותרות, או כהגדרה גורפת ל"פונט רץ" שיחליף את כל טקסט התוכן באתר. מה שאתם רוצים!
זהו, האתר כבר יכול לפעול עם הפונטים זמן קצר לאחר עדכון הקוד. ניתן לחזור ולהוסיף גם לאחר השלב האחרון עוד פונטים לפרוייקט קיים!
ו.. למי שעקב, אני חייב לכם עוד שיטה. השיטה השנייה, ה"ידנית", למתקדמים, היא לרכוש פיזית את קבצי הפונטים, להעלות אותם לשרת (שלכם ממש, או הוסטינג שכור) ולהטמיע את השימוש בם באמצעות קוד. מצאתי מידע בכמה אתרים שמסבירים כיצד ניתן לעשות זאת:כאן תוכלו לקבל מידע ולינקים למדריכים על איך להתקין פונט על שרת מקומי שלכם או שטח איכסון ייעודי. כאן יש מדריך איך להמיר פונט דפוס סטנדרטי שיש לכם, ואתם מחזיקים בו ברישיון, לשימוש ברשת. בהצלחה.





דוד וטהומה לנצח!!
אחלה . מנסה את זה עכשיו .
עוד יתרון באתר webfonts זה שיש שם מבחר של פונטים עבריים, משהו שדי חסר בשוק. אבל חסרון גדול בשירות זאת ההתחייבות להמשיך לשלם חודשית במשך חיי האתר. אני לא אוהבת תלות כזאת.
ולמי שמעוניין – השתמשנו בפונט מאתר webfonts עבור אתר וורדקמפ ירושלים: http://wordcampjerusalem.com
אחלה של פוסט אחי, למדתי משהו היום 🙂
תודה תודה
The voice of raitoanitly! Good to hear from you.
פתחתי בנוסף מאגר פונטי ווב חופשיים בעברית
http://freefonts.co.il